
(Yea, this was my first try...)
Why do you need a blog button?
What to use as a Blog Button?
How to make a Blog Button
Step 1: Create your picture. A size between 100-200 pixels works best. Other wise it may not fit on a sidebar.
Step 2: Upload your picture to something. Anything. I uploaded it to Pinterest. Anything to which a picture is up-loadable.
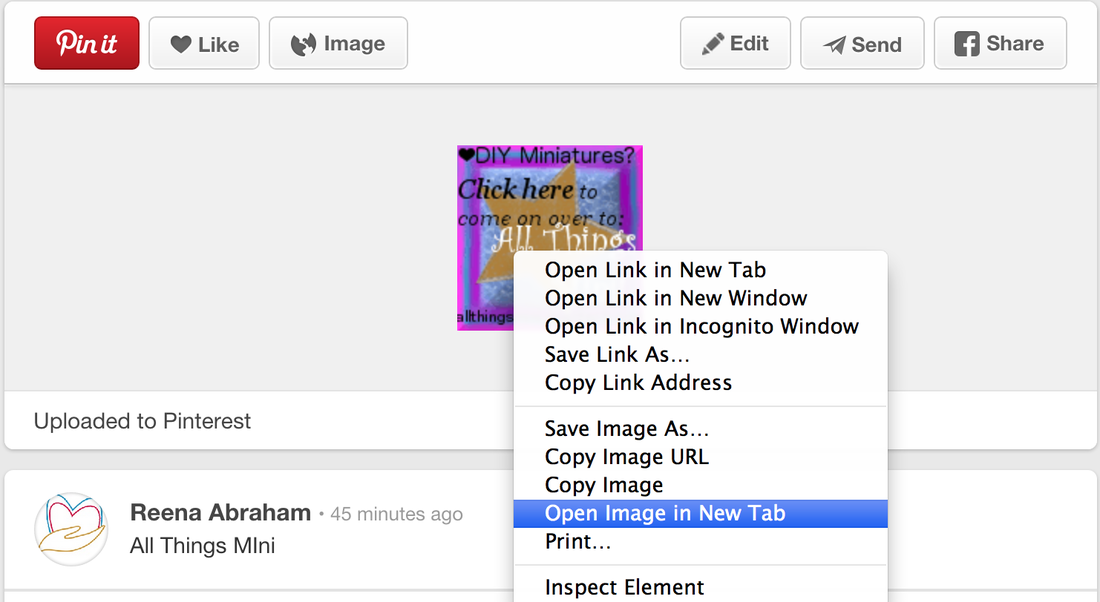
Step 3: Now click on the picture. Or right click on the image and click "open image in new tab".
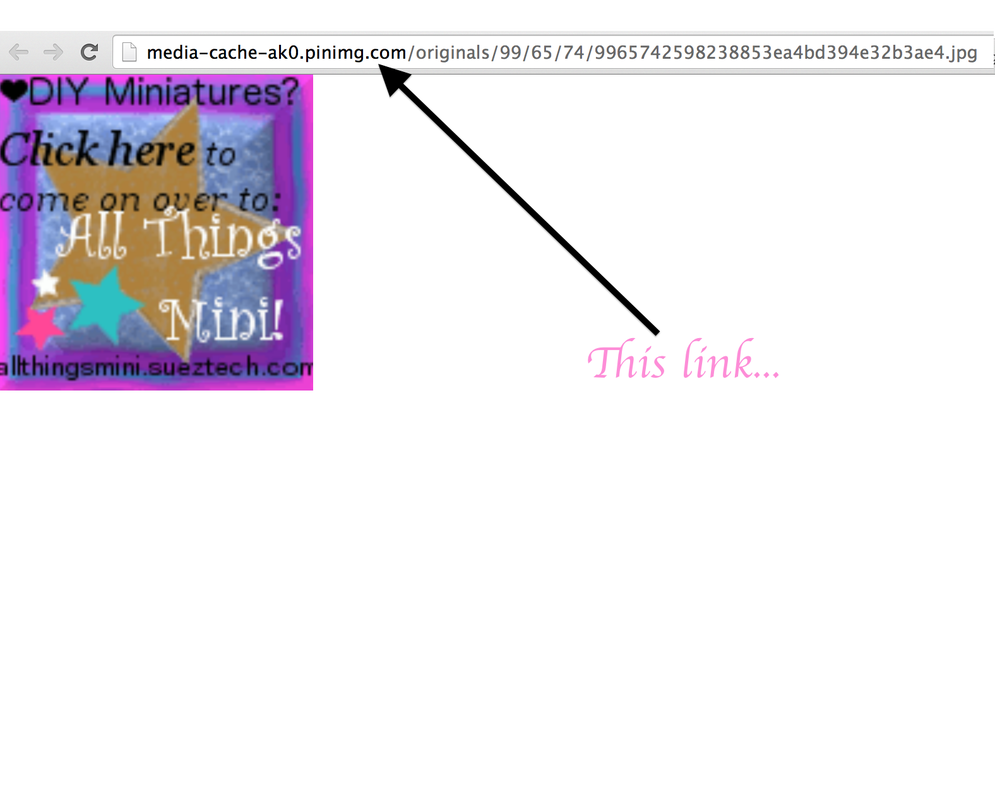
Step 4: See that link in your address bar? Copy that.
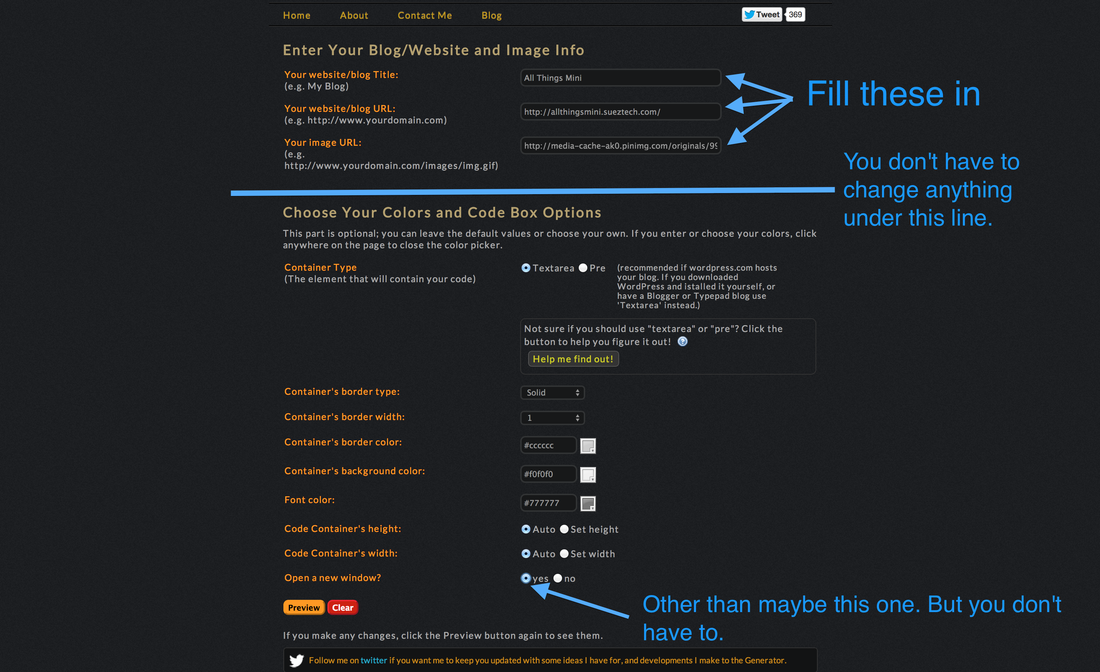
Step 5: Now go to http://www.mycoolrealm.com/sandbox/gbgen/. Once you get there, will in your 'credentials'. Copy paste the link from your image into the field named "Your Image URL".
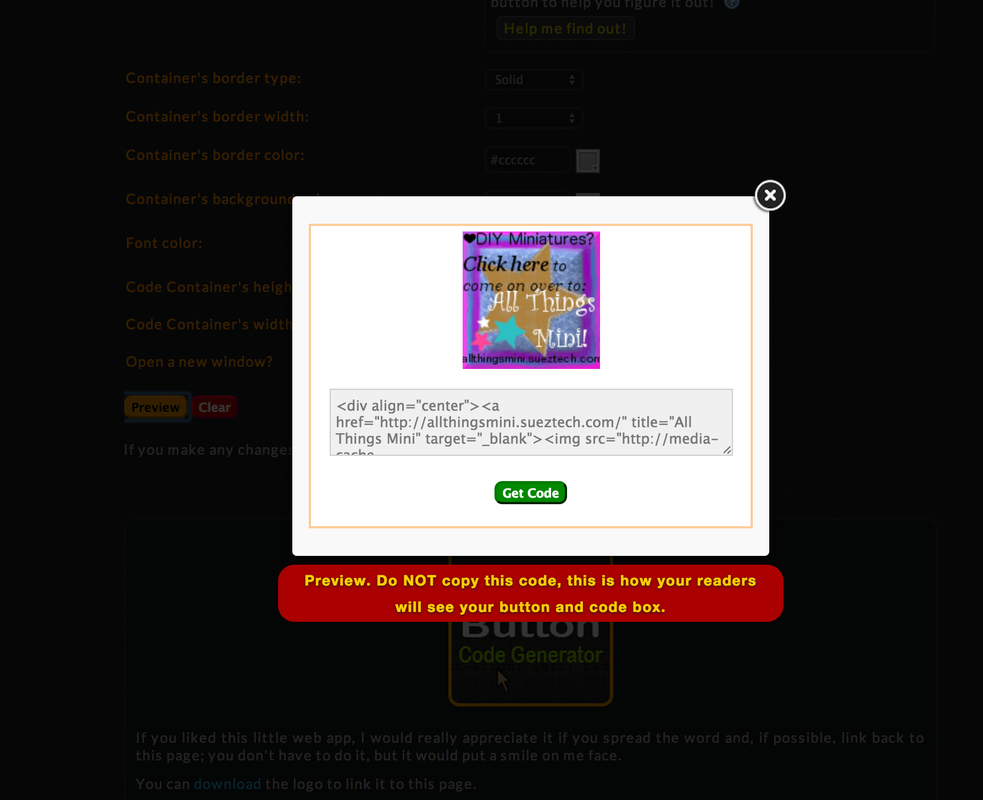
Step 6: Click the "Preview" button. This is what should pop up.
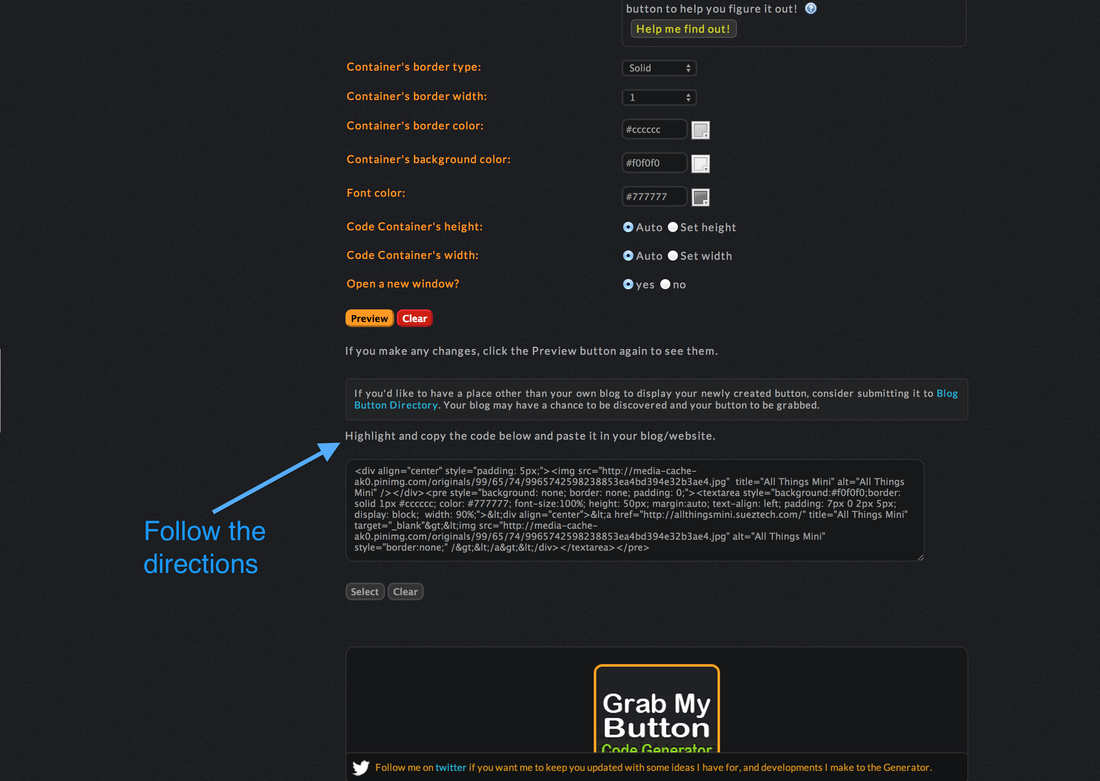
Step 7: Click "Get Code". This is what should come.
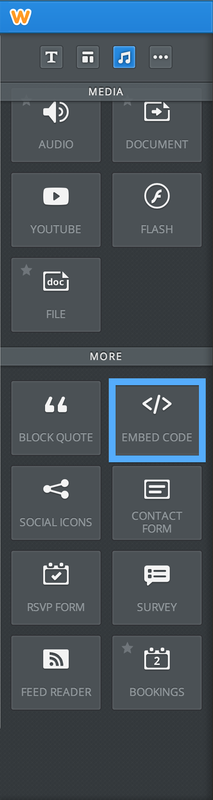
Step 8: Pull out the "Embed" widget. Or whatever the equivalent in your website designer is. I use Weebly. Put it somewhere like the sidebar, or the "About" page.
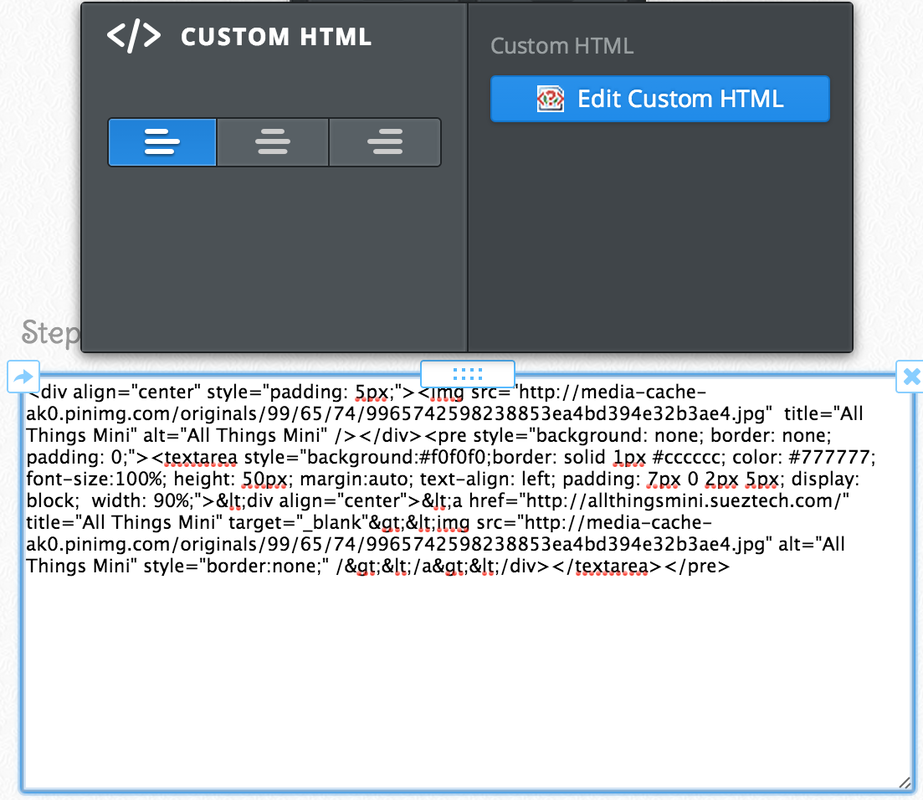
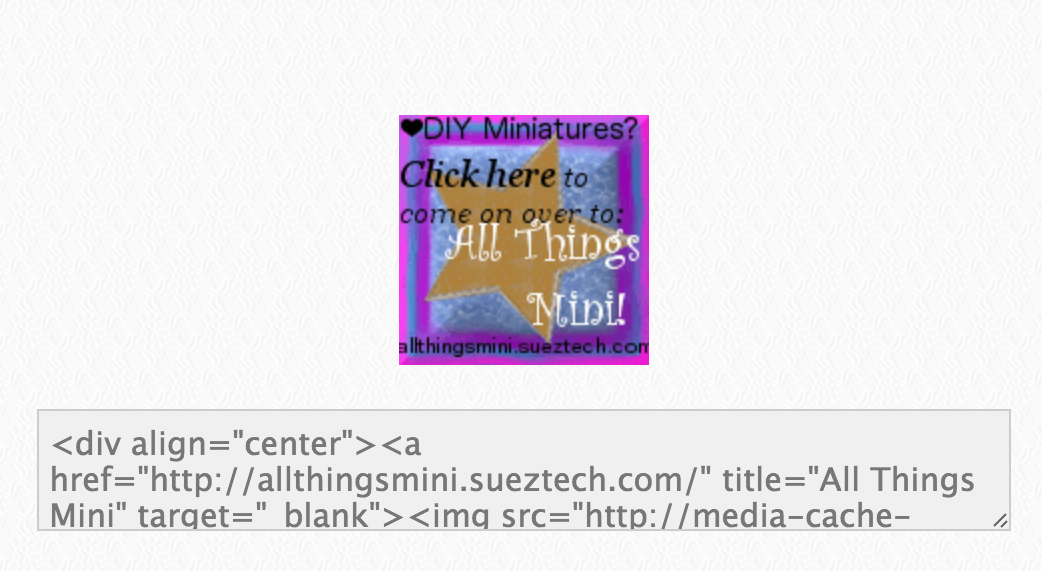
Step 9: Paste the code into the box.
Step 10: When you save, or click out of the box, your button should come up, with the code underneath. Now, when people copy the code and paste it on their website, the viewers who click on the button will be directed to your website.
Blog Button Creation Video
I hope this helped, and you should now have a working blog button! Congrats! :) :)
Now publish your site! If you do end up trying to make a button, feel free to send it me, and I will see if it works!
All the best!
-Erin











 RSS Feed
RSS Feed
